하나의 뷰 컨트롤러에서 모든 View를 만들면 소스가 길어지고 관리가 어려워집니다.
그럴땐 부분별로 뷰를 독립적으로 만들어 놓는다면 !! 재활용하기도 편하고 관리하기도 편해질 수 있습니다.
프로젝트 생성후 CustomView를 만들어 보겠습니다

그리고 해당 뷰에서 발생할 이벤트를 다룰 델리게이트를 미리 만들어 두겠습니다.

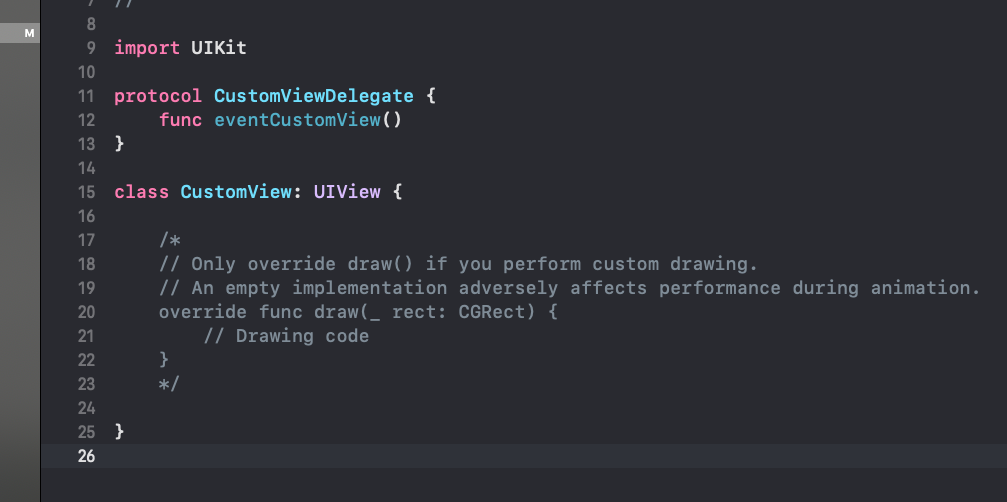
protocol CustomViewDelegate {
func eventCustomView()
}
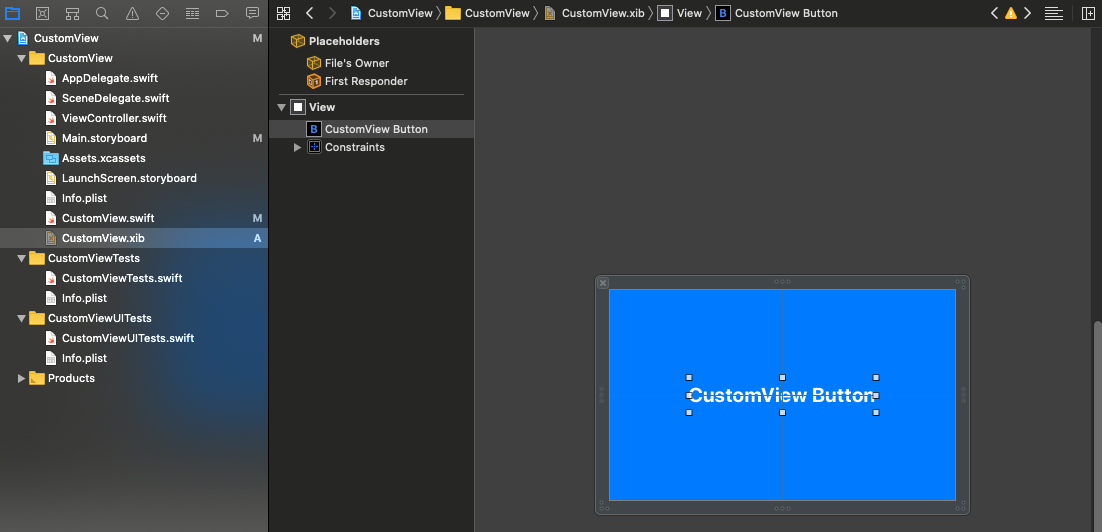
해당 CustomView의 UI를 그릴 Xib파일을 만들고 File's Owner에 클래스 이름을 넣어주겠습니다.

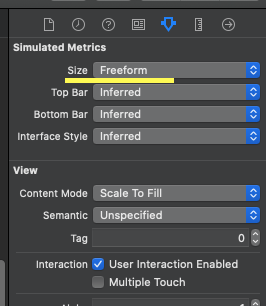
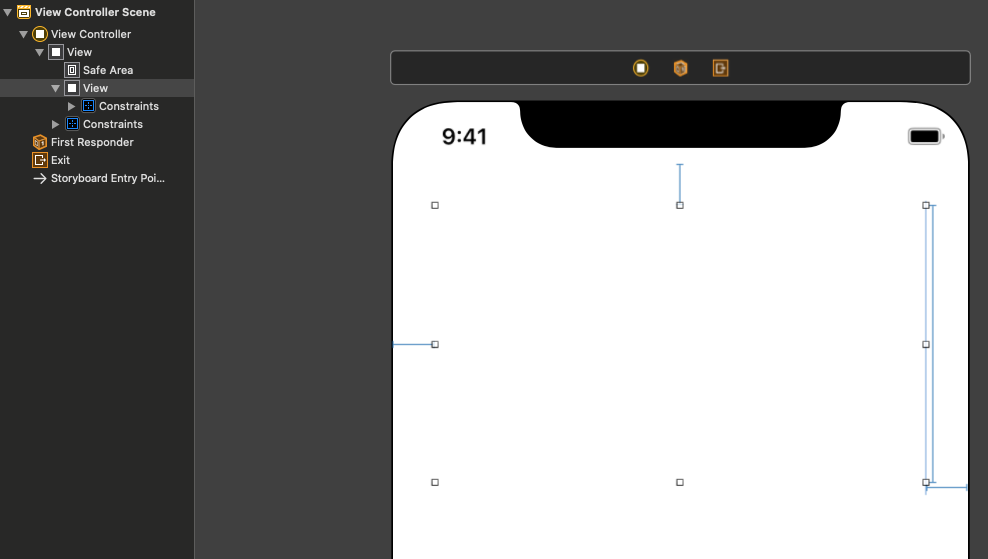
해당뷰의 스타일을 변경해 보겠습니다. 커스텀 뷰로 사용할거라 safe layout을 안쓰고,
시뮬레이션 사이즈도 사용하지 않도록 설정했습니다.


CustomView의 스타일을 변경했습니다.

CustomView를 init해주는 소스를 추가합니다

class CustomView: UIView {
override init(frame: CGRect) {
super.init(frame: frame)
self.commonInit()
}
required init?(coder aDecoder: NSCoder) {
super.init(coder: aDecoder)
self.commonInit()
}
private func commonInit(){
let bundle = Bundle.init(for: self.classForCoder)
let view = bundle.loadNibNamed("CustomView",
owner: self,
options: nil)?.first as! UIView
self.addSubview(view)
}
}
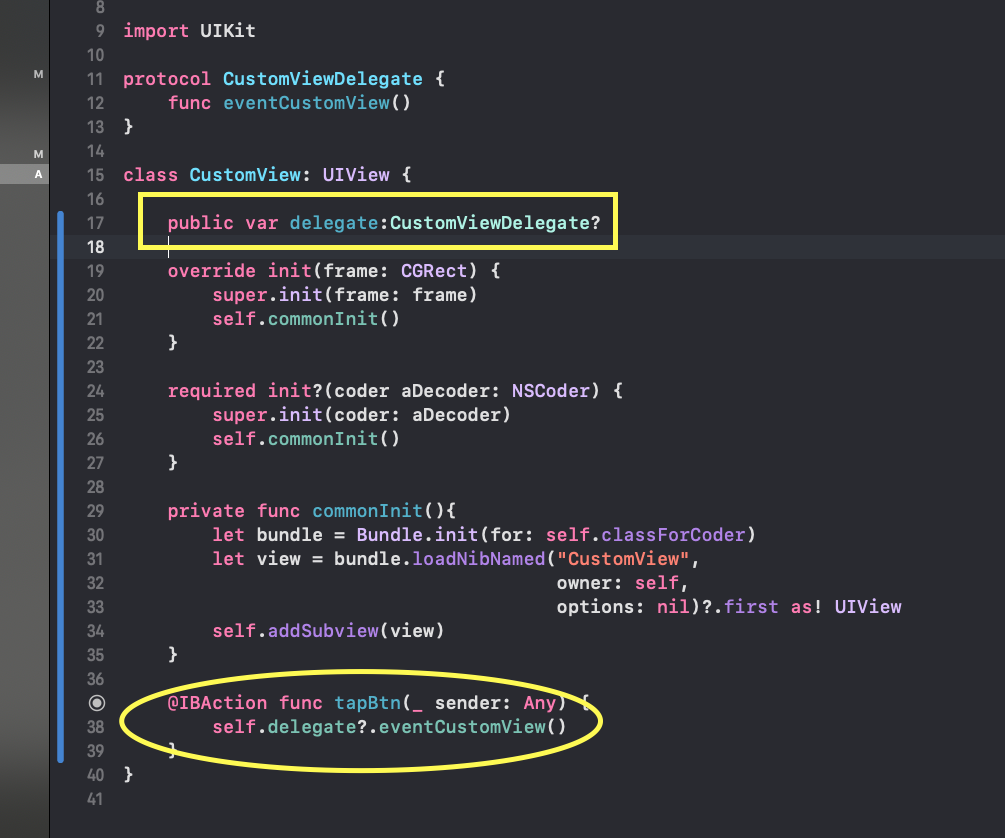
CustomView에서 발생하는 이벤트를 delegate에 등록하여 컨트롤러에서 사용할 수 있도록 하겠습니다.
tapBtn 함수는 CustomView 가운데의 button을 탭했을때 발생하는 이벤트입니다.

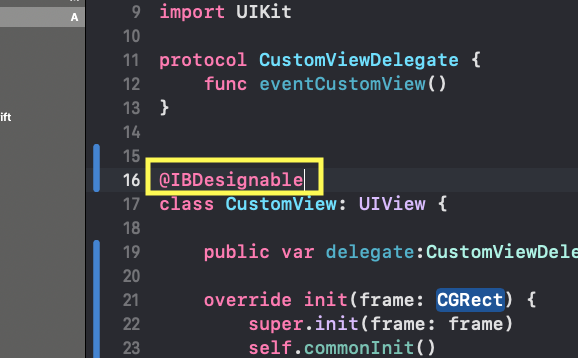
그리고 해당 뷰를 Storyboard에서 호출시 화면이 그려지도록 @IBDesignable 어노테이션을 설정하겠습니다.

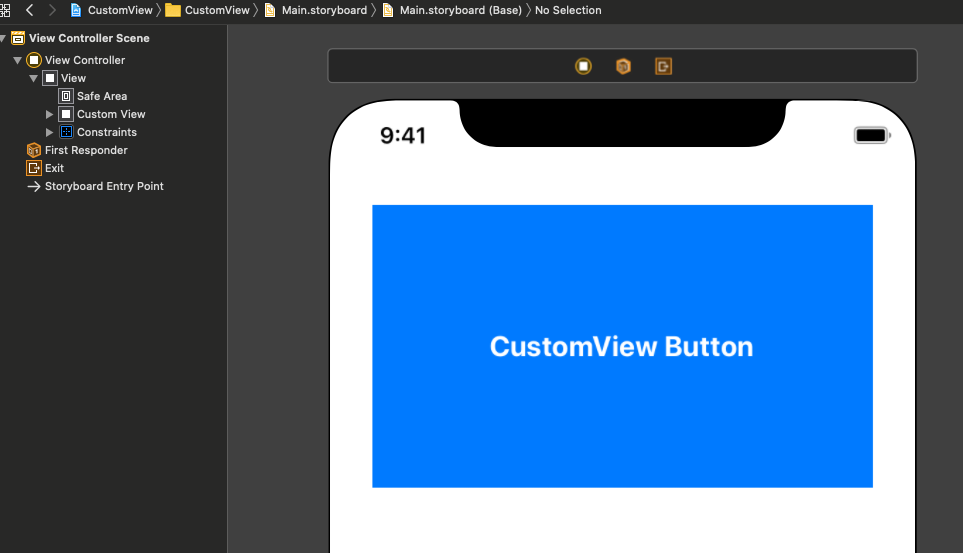
이제 ViewController가 그려진 Storyboard로 이동하여 UIView를 추가해 줍니다.

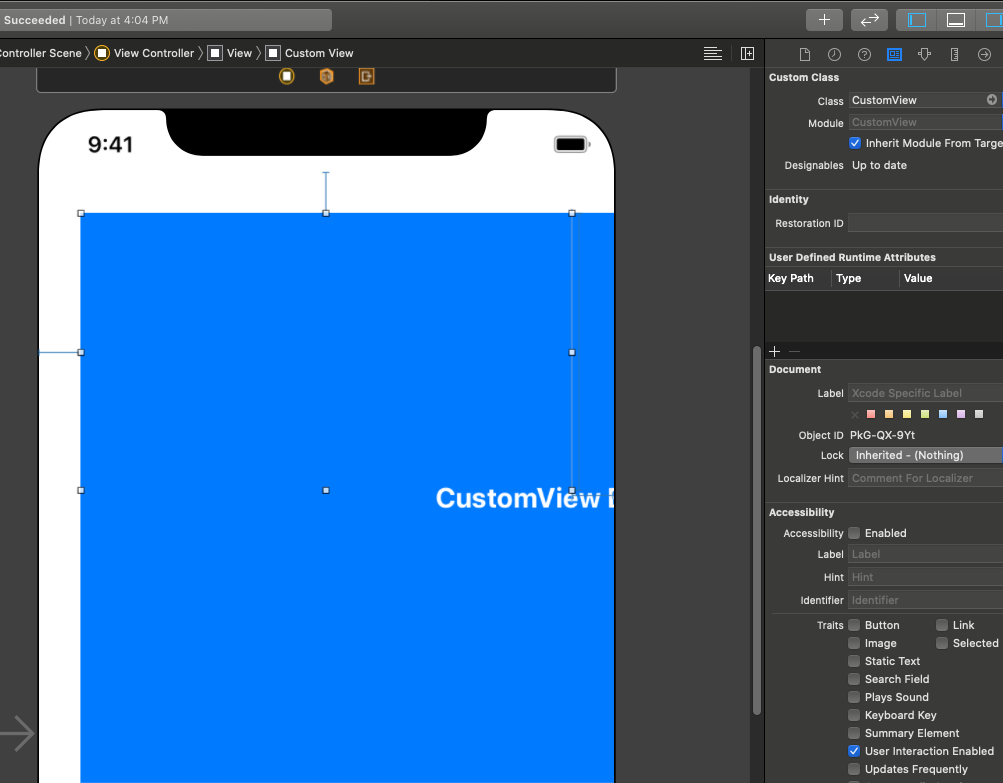
그리고 UIView클래스를 새로 만든 CustomView로 변경해줍니다.

어랏, UI가 저 안에 잘 안들어갔네요?
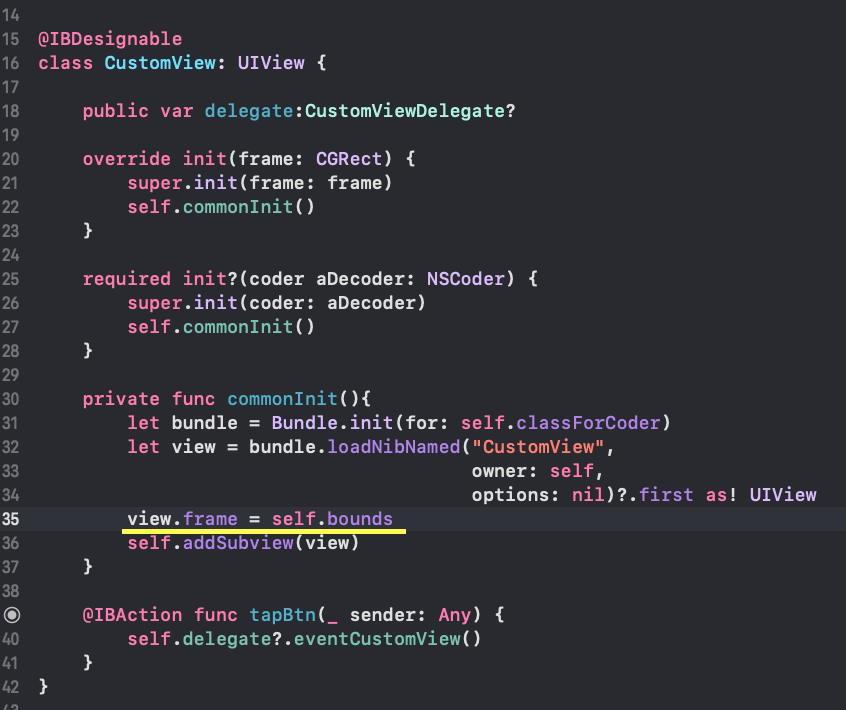
뷰의 사이즈를 변경하는 소스를 넣어보겠습니다.

@IBDesignable
class CustomView: UIView {
public var delegate:CustomViewDelegate?
override init(frame: CGRect) {
super.init(frame: frame)
self.commonInit()
}
required init?(coder aDecoder: NSCoder) {
super.init(coder: aDecoder)
self.commonInit()
}
private func commonInit(){
let bundle = Bundle.init(for: self.classForCoder)
let view = bundle.loadNibNamed("CustomView",
owner: self,
options: nil)?.first as! UIView
view.frame = self.bounds
self.addSubview(view)
}
@IBAction func tapBtn(_ sender: Any) {
self.delegate?.eventCustomView()
}
}
조금 기다리거나 스토리보드 화면을 닫고 다시 열면 정상적으로 나오는 것을 확인할 수 있습니다.

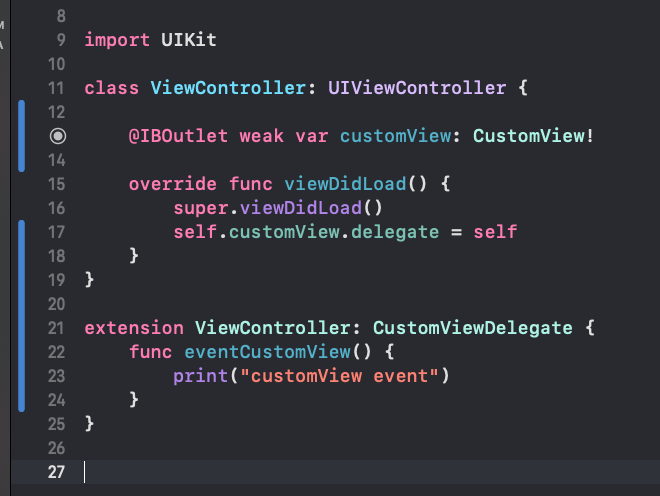
ViewController에서 CustonView를 생성하고, CustomView의 델리게이트도 설정해줍니다.

import UIKit
class ViewController: UIViewController {
@IBOutlet weak var customView: CustomView!
override func viewDidLoad() {
super.viewDidLoad()
self.customView.delegate = self
}
}
extension ViewController: CustomViewDelegate {
func eventCustomView() {
print("customView event")
}
}
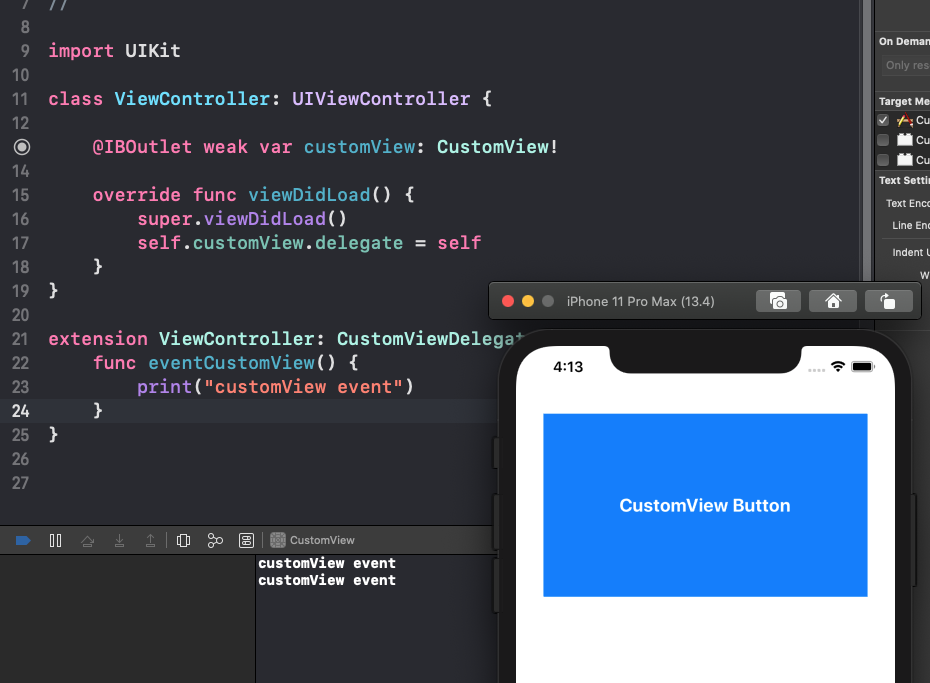
이제 Run ~

문제 없이 잘 되네요!!
해당소스는 아래 링크에서 확인 가능합니다
https://github.com/daddy73e/blogDaddy73
daddy73e/blogDaddy73
Daddy73blog Source. Contribute to daddy73e/blogDaddy73 development by creating an account on GitHub.
github.com
'iOS > develop' 카테고리의 다른 글
| Swift Custom Framework 만들기(3) - Private Cocoapods (0) | 2020.07.16 |
|---|---|
| Swift Custom Framework 만들기(2) - Private Cocoapods (0) | 2020.07.16 |
| Swift Custom Framework 만들기(1) (0) | 2020.05.07 |
| CocoaPod, use_modular_headers 부분 수정 (0) | 2020.04.24 |



